杏
杏 初心者でも簡単に、無料で利用できる画像編集を使って、オリジナルリンクバナーを作成する手順を解説しています。
サイトやブログでは、バナーをよく見かけますよね。
たまに、個性的なバナーを見かけることってありませんか?
個性的なバナーは、自分で作成してオリジナルバナーを使っていることもあります。
そもそも、バナーは、URLリンクへ誘導するためのものなので、クリックしてもらうことが必要です。
- 広告バナー
- URLリンクの誘導(サイト・ブログへの誘導)
ついつい、クリックしてしまうバナーほど、魅力的に作成されていることになります。
見た目のデザインや、気を引かれる言葉を入れると効果的といわれています。
そんなバナーを、自分で簡単に作成できるので参考にしてくださいね。
当サイトでも、オリジナルバナーを取り入れています。
リンクバナーを作る時に気をつけたいこと

バナーを作る時は、ユーザーにどのような行動をしてもらうのかを考えていきます。
例えば、
- お問い合わせへ誘導
- 商品の購入への誘導
- メールマガジン登録への誘導
目的のページに誘導するためにも、デザイン、文字の配列など意識して作成することが大事です。
デザインのカラーを統一する
バナーは、ブログやサイトのカラーに合わせていきます。
ブログのイメージカラーが暖色系ならば、暖色系を使ってバナーを作成する。
寒色系ならば、寒色系を使うと、まとまりやすくなります。

バナーを目立たせるために、色を使いすぎてしまうと、ブログやサイトに統一感がなくなり、逆効果になることもあるので注意が必要です。
インパクトの強い画像は使わない
画像やイラストを使うとき、見た目のインパクトが強い画像は使わない方がベストです。
インパクトが強すぎると、バナーの役割が半減してしまう可能性もあるからです。
バナーに使用する画像やイラストは、なるべくシンプルなものを選んでください。
文字は明確にする
バナーに入れる文字は、何を伝えたいかを明確にしていきます。
長すぎても短すぎても、伝わらなければ意味がないので、気を引きやすい言葉を使っていきましょう。
画像加工・編集おすすめツール
写真やイラストを使い、簡単に画像編集ができる「canve」で作成をしていきます。
「canva」は、初心者でも、簡単に編集や加工ができるツールになります。
用意されたテンプレートを使うこともできますが、サイズを指定することもできます。
⇒canva公式ページはこちら
テンプレートから探す
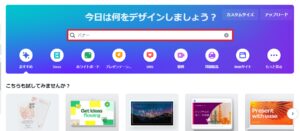
用意されたテンプレート使う場合は、トップページの検索で「バナー」と入力します。
入力すると、すぐ下に「バナー広告」が表示されるので、クリックしていきましょう。
検索すると、既存のテンプレートが表示されるので、イメージにあうバナーを選択していきます。
- 無料と有料のテンプレートがあるので、無料を使う方は王冠マークがついていないものを選んでください。
選択したら「このテンプレートをカスタマイズ」をクリック⇒「編集」を行っていきます。
ページ左側に、画像、文字、素材などの編集があるので、練習として試してみてください。
何度かやってみると、コツをつかめるようになります。

自分で撮影した画像を使用したい場合は「アップロード」を選ぶと画像を取り込めます。
サイズを指定する
サイズを指定して作成する場合は、トップページの「カスタムサイズ」を選びます。
選択すると、サイズ記入が表示されます。

幅と高さのサイズを入力すると、指定のサイズが表示されます。
画像や文字は、ページ左側から選び、加工や編集を行ってください。
こちらは、既存テンプレートと違い、背景もない状態になります。
- バナーサイズがよく分からない方は、こちら
バナーリンクの作成方法
オリジナルバナーを作成したら、バナーをURLリンクさせていきます。
まず、リンクさせる前に、バナー画像をワードプレスのメディアライブラリーに取り込みをしていきます。
- 編集した画像をワードプレスメディアライブラリーに取り込む
- 取り込んだ画像を選びクリック
- 添付ファイル詳細の右側部分にある「ファイルのURL」をコピー
ワードプレスの「メディア」を選択し「新規追加」⇒「作成したバナー画像を選択」⇒「アップロード」をします。
アップロードしたら、作成したバナー画像をクリックすると右側に「ファイルのURL」を確認することができます。
赤枠の部分が、作成したバナー画像のファイルのULRになります。
このURLは、バナーhtmlテンプレートの「画像URL」に貼り付けていくので、今は確認だけでOKです。
バナーhtmlテンプレートを使う
バナーhtmlテンプレートを、2パターン用意しました。
<a href=”リンク先URL“><img src=”画像URL” alt=”” border=”0″ /></a>
<a href=”リンク先URL” target=”_blank”><img src=”画像URL” alt=”” border=”0″ /></a>
赤文字の部分に「リンクするURL」と、ワードプレスに取り込んだ「画像URL」を入力します。
入力したらコピーして、ブログの「テキスト画面(HTML)」に貼り付けていきます。
1度プレビューで確認し、バナーが表示され、リンク先にページが変わるかをチェックしてください。
サンプルバナー
こちらは、私が作成したオリジナルバナーになります。
2つのパターンで作ってみたので、どのように表示されるかクリックして確認してみてください。
(*こちらのバナーをクリックすると、ブログのトップページに移動します)
\同じページでリンク先を開く場合/
\別のページでリンク先を開く場合/
ブログに使う場合は、別のページで開くバナーパターンの方がオススメです。
まとめ
今回は、オリジナルリンクバナーの簡単作成を解説しました。
オリジナルバナーは、他にはないバナーが作れることがメリットになります。
画像加工や編集になれてきたら、さらにクオリティーの高いバナーを作ってみてください。