賢威8テーマを利用している人に向けて、賢威キャラクターの設定方法について、分かりやすく解説しています。
追加で、吹き出しのカラー変更方法についてもお伝えしています。
賢威キャラクターとは、ブログに活用できる吹き出しになります。
画像やイラストを使い、漫画のように話しているようなイメージを作ることができます。
それが、”キャラクター吹き出し”と言われています。
キャラクター吹き出しを取り入れることで、
ブログが読みやすい
親近感が出る
このような、効果があります。
ただ、使いすぎると逆効果になりやすいので注意が必要になります。
キャラクター吹き出し設定
 賢威8テーマは、簡単にキャラクター吹き出しを設定することができます。
賢威8テーマは、簡単にキャラクター吹き出しを設定することができます。
今回は、キャラ設定の他に、吹き出しのカラーを変更する方法も解説していきます。
吹き出しカラーを変更したくない人は、キャラ設定まで進んでもらえばOKです。
- 吹き出し設定方法
-
- キャラプラグインをインストール
- キャラクターの設定
- キャラクター画像の設定
- 吹き出しのカラー変更
賢威8は、キャラ設定機能のプラグインをインストールしていきます。
インストール後は、画像やイラストを使って設定していきます。
何個かキャラを作っておくと、会話をしている雰囲気を作ることができます。
キャラプラグインをインストール
キャラプラグインをインストールして設定をしていきます。
⇒賢威キャラインストールはこちら
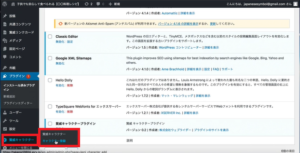
キャラ設定プラグインのダウンロードをクリックしてください。
下記の画像を参考にしてくださいね。
- 手順として
-
- ダウンロード(ZIPファイル)したら、ワードプレスに戻りプラグイン⇒新規追加⇒プラグインのアップロード
- ファイル選択⇒ダウンロードファイル⇒キャラZIPファイルを選び⇒今すぐインストール
- プラグインを有効化
赤枠の部分、賢威キャラクター、キャラクター登録と出てきたら完了です。
キャラクターの設定
賢威8キャラクターから、キャラクター登録をクリックします。
登録画面から、名前(本名でもニックネームでも好きなもの)を入れます。
名前の表示は、表示するにチェック、入れたくない場合はチェックを外せば表示されなくなります。
キャラクターの画像設定
画像をアップロードから、メディアにある自分の写真やイラストを選んでいきます。
画像の形は、四角と円形から選べるので好みで選んでください。
参考までに、私は円形にしています。 (*現在テーマを変更しています)  画像の撮り方にもよるので、四角と円形を両方試してみて、しっくりくる方を選んでみて下さい。
画像の撮り方にもよるので、四角と円形を両方試してみて、しっくりくる方を選んでみて下さい。
次に基本ポジションです。
画像が吹き出しコメントの右寄りか左寄りかを選択します。
私の場合は、左寄りになっています。
投稿用ページのボタン表示は、出力しないを選びます。
キャラクターは、複数作っておくと会話調として使うことができるので便利です。
その時に、気をつけてほしいのはキャラの向きです。
例えば、私のキャラの他にキャラ1人追加した場合には、左寄りと右寄りと別々に作ることです。
同じ向きにしてしまうと、会話してる雰囲気にならないので注意が必要です。
キャラクター吹き出しの、カラーを変えるやり方

ここからは、キャラクター吹き出しカラーを変えたい人向けに解説していきます。
賢威8キャラクター吹き出しの色は、基本は白となっています。
賢威のキャラ設定吹き出し背景の色の部分は、赤枠部分「ffffff」というカラーコードになっています。
私の吹き出しは、薄いピンクを使っているので参考にしてみて下さい。
赤枠部分が「ffffff」と表示されているので、好きなカラーコードを使って変更していきます。
- カラー変更手順
-
- カラーコードで色を選択
- ショートコードをコピーしてペースト
では、やり方を詳しくみていきましょう。
カラーコードでカラーを選択
カラー選択は、下記のコード表から選んでください。
WEBカラーコード一覧 カラーコード一覧を開いて、好きなカラーを選択していきます。
色々なカラーがありますが、吹き出しにはコメントが入るので、 濃い色を選んでしまうと、文字が見えづらくなってしまうので、淡い色の方が、おススメです。
キャラ設定に戻り、吹き出し背景の色の部分にペーストすれば完了です。
ショートコードをコピーして、記事にペースト
キャラを登録するを、クリックしたら賢威キャラクターが使えるようになります。
赤枠部分をコピーしてワードプレス記事画面に戻り、テキストを選びペーストしてからビジュアルから、 「テキスト」部分に、コメントを入れていきます。
まとめ
今回は、賢威8キャラクター吹き出しのやり方と吹き出しカラーを変更する方法を解説しました。
吹き出し調のキャラクターがあると、記事が読みやすくなりブログ全体の見栄えもよくなりますよね。
著者情報を付け加えるやり方を記事にしているので、 こちらも参考にしてみて下さいね。

【賢威8】記事下「この記事を書いている人」の設定方法
賢威8テーマは「この記事を書いてる人」を表示させることができます。この記事では、設定や表示方法について分かりやすく解説していきます。賢威8テーマは、「この記事を・・・
50歳からのライフスタイルカラーコードは、ブログやホームページ等の文字や背景にも使えるので、お気に入りに保存しておくと便利です。
カラーを使う時のポイントとしては、淡い色を使いほんのり色着く程度がベストです。
濃い目の色を使ってしまうと色が目立ってしまいページ全体の印象が崩れがちになるので要注意です。











コメント Comments
コメント一覧
コメントはありません。
トラックバックURL
https://anne-net50.com/kara/trackback/