杏
杏 賢威8テーマは「この記事を書いてる人」を表示させることができます。この記事では、設定や表示方法について分かりやすく解説していきます。
賢威8テーマは、「この記事を書いている人」の投稿者表示ができるようになりました。
投稿者表示には、SNSを連携することができます。
- ツイッター
- インスタグラム
- サイトURL
- フェイスブック
このように、SNSやサイトにリンクする機能があります。
当ブログの「この記事を書いている人」は、プロフィール文、SNS、サイトトップページのアイコンを設定しています。

「この記事を書いてる人」の設定方法
「この記事を書いている人」を表示させるために、設定をしていく必要があります。
ワードプレス左側の設定画面から、賢威の設定を選びます。
- 「賢威の設定」⇒「投稿設定」⇒「投稿者設定を表示する」⇒「表示するにチェック」を入れます。
この順序で進んでください。
- 下にスクロールして「変更を保存」をクリックします。

著者情報プロフィール設定方法
著者情報プロフィールの設定を行っていきます。
ワードプレステーマ左側にある設定画面から「ユーザー」を選択します。
- 「ユーザー」⇒「プロフィール」⇒「ユーザー名を変更」
この順序で進んで下さい。
ユーザー名は、運営者情報の名前に変更をします。
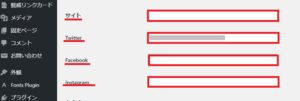
次に著者情報のサイト情報と、SNS等を入力していきます。
SNSを利用している人は、SNSのURLを入力してください。
記載できるのは、
- twitte
- インスタグラム
この3種類になります。
また、LP(ライディングページ)を利用している人は、「サイト」の欄にLPのURLを入れることもできます。
LPをお持ちでない人は、ブログのトップページのURLを入れておくといいですね。
プロフィール情報と画像設定
プロフィール情報と画像を設定していきます。
プロフィール情報は、運営者情報の自己紹介と同じ内容か、
もしくは新たにプロフィール文を記入していきます。
画像は、運営者情報と同じものを使うことで、ブログに統一感がでてきます。
画像の設定は画像下にある「Gravatarでプロフィール画像の変更ができます」をクリックします。
Gravatarページに変わるので、そこで画像を編集して設定ができます。
画像が設定できたら、「プロフィール更新」をクリックして完了となります。

「この記事を書いている人」「SNS等の表示」がされていれば設定完了です。

賢威8テーマ「その他の機能」について
賢威8テーマは、ウィジェット機能を使いコンテンツ前後、フッターなどにも表示ができます。
是非こちらもチェックしてください。
ジャンルに応じて、必要なウィジェットを利用してみてはいかがでしょうか。
ウィジェットとは、webマーケティングで重要性が高く、多くのサイトやブログでも使われています。それぞれの設置場所により、ウイジェットを使い分けています。賢威8テーマには、あらかじめ用意されているウィジェット機能があります。ウィジェット機能とは何か?そして使い方や、設置方法について詳しく解説しています。
まとめ
今回は、賢威8テーマをお使いの人に向けて「この記事を書いている人」の設定方法を解説しました。
賢威8テーマの設定方法の解説となりましたが、有料テーマを使っている人ならば「この記事を書いている人」を設定できると思います。
「記事を書いているプロフィール枠」は、設定しないといけないの?と思う人もいると思います。
実は、設定した方がいい理由として、SEO効果があるということです。
設定はとても簡単なので、ぜひ設置しておきましょう。