杏
杏 賢威8テーマをWordPress版にインストールする手順を知りたい人に向けて、賢威8の使い方を説明していきます。
賢威8テーマのWordPress版は、WordPressにインストールする必要があります。
インストールの手順は、初心者でも簡単にできるので、ぜひ参考にしていただけたらと思います。
また、賢威8テーマをインストールし、パソコンに保存しておくことで、
次の新しいブログを開設するときに使うことができます。
保存先を分かりやすくしておくと、後で使う時に便利になります。
賢威8テーマ、基本的な使い方を理解しよう
WordPressテーマは、ブログ運営をしていく上で外観やデザインを決定していきます。
テーマを選択することで、独自のブログを表現することができます。
プロフェッショナルで魅力的なデザインは、読者にとっても認知されやすくなります。
しかし、それ以上に使いやすさと機能性を重視することで、より快適なブログ運営ができるのです。
テーマの目的
テーマの目的は、自分のブログをカスタマイズすることで独自性を出すことができます。
ジャンルやテーマによっても、デザインや機能を使い分けることができるのです。
レイアウト
たくさんのレイアウトを使うことができます。
レイアウトは、デザインパーツが、あらかじめ用意されているので好きなパーツを選ぶことができます。
使い方は、パーツの「HTML」をコピーして設置したい場所にペーストするだけです。
これなら知識がなくても、素敵なレイアウトを作ることができますよね。
フォント
賢威8テーマは、読みやすいフォントに設定されています。
あえてフォントを変える必要はありませんが、人によってはフォントが地味に感じるかもしれません。
その場合は、フォントを変更することができます。
フォントの変更は、こちらの記事でお伝えしています。
賢威8テーマのフォントは、パソコン、スマホからでも、読みやすく設定されています。ただ、他のブログと比べると、少し地味かな?と言った印象を受けるのは、私だけでしょうか?そこで、フォントを変更してみました。賢威8のフォントを変更したいけど、どうやるの?そんなお悩みの人に向けて、フォントをカスタマイズする方法を解説していきます。
テーマのインストール方法の手順

賢威8テーマwordPress版をダウンロードすると、パソコンのダウンロードファイルに保存されます。
保存されたファイルは、そのまま使うことができません。
そのため、いくつかの作業をしていきます。
作業は1度だけなので、後で新しいブログを開設するときは、そのまま使うことができます。
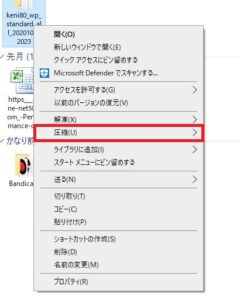
ファイルの圧縮
ダウンロードしたファイルを「圧縮」していきます。
圧縮しないと使うことができないので、必ずこの作業は行ってください。

マウスで右クリックすると、圧縮が表示されるので「ZIP」ファイルにします。
wordPressにインストール
wordPressの管理画面にログインをします。
画面左側にある「外観」⇒「テーマ」を選択します。

テーマの画面から「新規追加」⇒「テーマのアップロード」⇒「テーマを選択」をしていきます。
ここで、ZIPファイルにした賢威8テーマを選択し「今すぐインストール」をクリック。
「有効化」が表示されるので、クリックします。
これで、WordPressに賢威8テーマが、インストールされたことになります。
テーマの確認
テーマが、インストールされたことを確認します。
WordPressの左上の家のマークにマウスをあてると「サイトを表示」が表示されます。
サイト表示をクリックすると、ブログの公開画面を見ることができます。

正常にインストールしていると、このような画面になります。
賢威8の初期設定のやり方
テーマをインストールしたら、初期設定をしていきます。
設定するのは、
- WordPressの初期設定
- 賢威8テーマの初期設定
2つ同時に行っていきます。
設定方法については、こちらの記事でお伝えしています。
賢威8テーマをワードプレスにインストールした後の設定になります。初期設定は、今後のブログ運営をするにあたり大事なことなので必ずやっておきましょう。また、セキュリティのリスクを最小限にするためにも設定は重要です。賢威8テーマのインストール後のワードプレス初期設定ってどうやるの?そんなお悩みの人に向けて、設定方法を分かりやすく解説していきます。[
まとめ
今回は、賢威8使い方、WordPress版インストールする方法を解説しました。
- 賢威8をダウンロードして圧縮(ZIP)ファイルにする
- WordPressにテーマをインストールする
- 初期設定をする
これで、ブログを始めることができます。
ブログトップページに、ロゴ画像やトップ画像、ファビコン画像を取り入れると個性あるブログに仕上がります。
「賢威設定」から、簡単に画像を設定することができます。
賢威8テーマは、簡単にロゴやトップページの画像、そしてファビコンを設定することができます。設定したい画像は、あらかじめ作成しておくと作業がスムーズになります。賢威8テーマの使い方として、設定しておきたいロゴ・トップ画像・ファビコンの設定方法を分かりやすく解説していきます。
ブログ運営に役立つ機能を使い、自分好みカスタマイズしてみてはいかがでしょうか。
インストール後には、固定ページを設定していきましょう。
やり方は、こちらの記事でお伝えしています。
賢威8テーマのトップページは「記事の一覧」になっています。ジャンルによっても変わってきますが、「記事の一覧」だけですと、ユーザーがブログに訪問した時に、どのような情報を発信しているのか、一目ではわかりずらくなります。また「記事一覧」を、1つ1つクリックして、見てくれることもありません。賢威8テーマのトップページをサイト型に変更したい人に向けて、HTMLやCSSを使わずに、固定ページを使う1番簡単なやり方を解説していきます。