杏
杏 賢威8テーマの使い方として、設定しておきたいロゴ・トップ画像・ファビコンの設定方法を分かりやすく解説していきます。
賢威8テーマは、簡単にロゴやトップページの画像、そしてファビコンを設定することができます。
設定したい画像は、あらかじめ作成しておくと作業がスムーズになります。
画像編集はブログに役立つ「canva」をオススメしています。
設定する画像は、サイズが決められているのでcanvaを使うときは、
カズタムを使うとサイズがピッタリにおさまります。
では、分かりやすく解説していきますね。
賢威8テーマ、ロゴ・サイトアイコン・メインビジュアル設定

WordPress管理画面にログインをします。
管理画面左上に「賢威の設定」を選択します。
賢威の設定を開いて、上から順に見ていくと、
- ロゴ画像
- サイトアイコン
- メインビジュアル
この3つに、それぞれ編集した画像を設定していきます。
画像を入れることで、個性あるブログを作ることができるで、この作業は楽しんで行えると思います。
画像編集の際に「画像」「文字」「装飾」などバランスよく取り入れることが大事になります。
もし、編集画像がイマイチだと思ったら、何度でも変更はできるので色々試してみましょう。
ロゴ画像の設定方法
ロゴ画像を作成して、ブログに設定していきます。
ロゴを取り入れることで、ブログの見栄えもかなり変わってきます。
ロゴのデザインは、ブログのジャンルに合うように「画像」や「文字」を取り入れていくのがベストですね。
私のブログを例にすると、ロゴは赤枠部分になります。

ブログのタイトルと、運営者の名前を入れて作成してあります。
ロゴのサイズ
賢威テーマのロゴのサイズは、「400×92」pxになります。
canvaを使うときは、カズタムを開き「400×92」で設定して作成していきます。
あらかじめ用意されたテンプレートもあるので利用するのも1つの方法です。

何度か作成すると、コツをつかめるようになるので試してみてくださいね。
ロゴの設定
ロゴを作成したら、パソコンに保存をします。
WordPress管理画面から「メディア」を開き「新規追加」で、先ほどのロゴ画像を取り入れます。
画像を取り入れたら「賢威の設定」⇒「ロゴ画像」の「画像をアップロード」をします。

作成したロゴ画像を選択し、アップロードをします。
アップロードし適用すれば、これでロゴ画像の設定が完了します。
ブログを開いて、ロゴ画像がトップに設置されていればOKです。
サイトアイコンの設定方法
サイトアイコンを、ブラウザータブに設定していきます。
設定することで、ブラウザータブやブックマークバーに表示されます。
アイコンは、必ず設定しなければいけないことはないので好みで設定してもいいと思います。
設定しない場合は、WordPressのアイコンが表示されます。
サイトアイコンの場所は、こちらになります。

私は、「a」の文字をアイコンとして使用しています。
文字の他には、キャラクターやロゴマークを設置することが多いですね。
サイトアイコンのサイズ
サイトアイコンの画像サイズは、「512×512」PX以上の正方形になります。
作成方法は、ロゴ画像と同じくcanvaのカスタムを使うとスムーズに作成できます。
アイコンは、見ての通り小さいものになるので、複雑な画像を使うよりはっきりした画像を使うことをオススメします。

設定前のアイコンは、大きく見えますが設定すると小さくなります。
サイトアイコンの設定方法
サイトアイコンを作成したら、パソコンに保存をします。
WordPress管理画面から「メディア」を開き「新規追加」で、先ほどのアイコン画像を取り入れます。
画像を取り入れたら「賢威の設定」⇒「サイトアイコン」の「画像をアップロード」をします。

作成したアイコン画像を選択し、アップロードをします。
アップロードし適用すれば、これでアイコン画像の設定が完了します。
ブログを開いて、ブラウザーに設置されていればOKです。
メインビジュアルの設定方法
メインビジュアルを、ブログトップページに設定していきます。
ビジュアル画像は、ジャンルや好みにより設定しないこともあります。
今回は、設定する方法で解説していきますね。
メインビジュアルは、
- 画像
- 背景画像
- 動画
- スライダー
- 全画面表示
この5つから選択することができます。
ジャンルや好みで選んでみてください。
画像のサイズ
メインビジュアルの画像は、2つのパターンにより変わってきます。
賢威テーマには、2つの幅を選ぶことができます。

- テンプレート幅(1200×375)PX
- ブラウザ幅(幅2000)PX以上
ブラウザ幅は、画面幅いっぱいになるため、正確なPXは状況によって異なってきます。
そのため横幅は、2000PX以上の画像を選んでください。
作成方法は、ロゴ・アイコン画像と同じくcanvaのカスタムを使うとスムーズに作成できます。
モバイル用画像のサイズは、「750×500」PXになります。
モバイルに関しては、設定はしなくても問題はありません。
画像の設定方法
メインビジュアル画像を作成したら、パソコンに保存をします。
WordPress管理画面から「メディア」を開き「新規追加」で、先ほどのメインビジュアル画像を取り入れます。
画像を取り入れたら「賢威の設定」⇒「メインビジュアル」の「画像をアップロード」をします。
現在、このブログのトップページはメインビジュアル画像は使用していません。
もう1つのブログで使用しているのを画像を参考にしてみてください。

参照元:トレンド通信
こちらは、テンプレート幅を使っているメインビジュアル画像設定になります。
背景画像のサイズ
背景画像は、「画像」と同じく「テンプレート幅」と「ブラウザ幅」が選択できます。
画像サイズは画像と同じで、
- テンプレート幅(1200×375)PX
- ブラウザ幅(幅2000)PX以上
しかし、背景画像に文字を入れる場合は、デバイスによっては文字が切れたり、見えなくなることがあります。
背景画像の設定方法
メインビジュアル背景画像を作成したら、パソコンに保存をします。
WordPress管理画面から「メディア」を開き「新規追加」で、先ほどのメインビジュアル背景画像を取り入れます。
画像を取り入れたら「賢威の設定」⇒「メインビジュアル背景画像」の「画像をアップロード」をします。
背景画像に文字を入れるならば、「背景画像」の「テキスト」を利用してください。

テキストの位置は、「左」「中央」「右」3つのパターンが選択できます。
動画の設定方法
動画は、「mp4」形式の動画ファイルと、youtubeの動画を埋め込むことができます。
しかし、モバイルは制約があるため画像のみの選択になります。

youtubeの動画を使う時は、「埋め込みコード」に、コードを貼り付けてください。
mp4ファイルは、「画像をアップロード」してください。
文字を入れる場合は、背景画像と同じく「テキスト」を利用して、動画に表示することができます。
スライダーのサイズ
スライダーは、「画像」と同じく「テンプレート幅」と「ブラウザ幅」が選択できます。
画像サイズは画像と同じで、
- テンプレート幅(1200×375)PX
- ブラウザ幅(幅2000)PX以上
このサイズで画像を作成していきます。
スライダーの設定方法
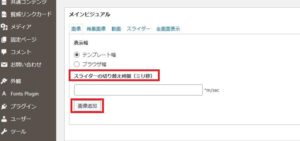
スライダーは、複数の画像を追加することで一定時間に画像がスライドしていきます。
スライド画像は、リンクURLを設定することもできます。

画像の追加数には成約はないので、何枚でも取り入れることが可能です。
しかし、多くても良くないので適度な枚数で行ってください。
また、スライダーの切り替え時間を調整することもできます。
こだわりがなければ、時間の設定はしなくても問題はありません。
全画面表示のサイズ
全画面表示は、画像作成する場合は「1400×740」pxになります。
作成方法は、画像と同じくcanvaのカスタムを使うとスムーズに作成できます。
全画面表示の設定方法
全画面表示は、画面いっぱいに表示されます。
そのため、文字を入れる場合は、「背景画像」や「動画」と同じく「テキスト」を利用して作成していきます。
まとめ
今回は、賢威8の使い方、ロゴ画像・アイコン・メインビジュアル画像の設定方法について解説しました。
画像は、ジャンルや好みによって選ぶ要素も変わってきます。
何度か試してみることが1番良い方法だと思います。
また、途中で変更することもできるので、初期の頃は画像設定に時間を取られないようにしましょう。
賢威8テーマの機能については、他の記事でも解説していますので参考にしていただけたらと思います。
多くのブロガーやアフィリエイターで、よく使われるようになったのが”キャラクター吹き出し”です。画像やイラストを使い、キャラクターを作成していきます。賢威8テーマのキャラクターって、どう設定するの?そんなお悩みの人に向けて、賢威キャラクター設定のやり方を分かりやすく解説していきます。