杏
杏 賢威8テーマには、あらかじめ用意されているウィジェット機能があります。ウィジェット機能とは何か?そして使い方や、設置方法について詳しく解説しています。
当ブログは、賢威8ウィジェット機能を使い、
- サイドバー
- トップページ
- CTAエリア
この、3つのエリアに、ウィジェットを設定してます。
ウィジェットとは、webマーケティングで重要性が高く、多くのサイトやブログでも使われています。
それぞれの設置場所により、ウイジェットを使い分けています。
特に集客アップとして活用するのが、「CTAエリア」と「トップページ」になります。
ウィジェットは、ユーザーに次の行動に移してもらうためにも設置しておくと、いいかもしれませんね。
では、詳しく賢威8ウィジェット機能をお伝えしていきます。
賢威8ウィジェット機能は11カ所設定可能

賢威8のウィジェットは、全部で11カ所に設定が可能です。
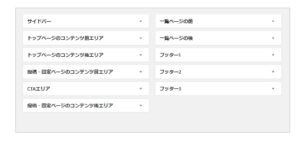
選べるウィジェットは、

- サイドバー
- トップページのコンテンツ前エリア
- トップページのコンテンツ後エリア
- 投稿・固定ページのコンテンツ前エリア
- CTAエリア
- 投稿・固定ページのコンテンツ後エリア
- 一覧ページの前
- 一覧ページの後
- フッター1
- フッター2
- フッター3
こちらの11カ所に設定できるようになっています。
では、1つずつ解説していきますね。
サイドバー
サイドバーとは、ブログの右側(もしくは左側)になります。
カラム設定により、サイドバーの位置が変わってきますがブログのサイドになります。

サイドバーで、よく利用するのは、
- プロフィール
- ランキング記事の表示
- 新規記事の表示
- カテゴリー
- タグ
- 検索バー
こちらになります。
 杏
杏 私はサイドバーの上にオリジナル広告と、下にはアフィリエイトを設置しています。
ブログのジャンルによって、アフィリエイト活用できるのもサイドバーになります。
トップページのコンテンツ前エリア
トップページのコンテンツ前は、トップページの上部分になります。
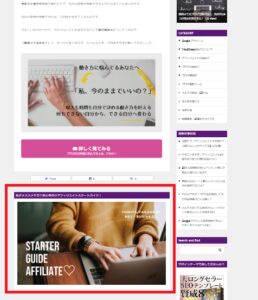
この位置は目立ちやすいので、画像やデザインを工夫して集客につなげやすくなります。

 杏
杏 私はこのような感じでウィジェットを設置しています。
トップページのコンテンツ後エリア
トップページの後エリアは、コンテンツの最後の位置になります。
コンテンツを読んだ後に、ユーザー行動を起こしてもらうためにも、
トップページ前エリアと同じく画像やデザインを工夫をしていきます。

 杏
杏 トップページのコンテンツ後エリアには設置していませんが、以前に設置していたデザインになります。
投稿・固定ページのコンテツ前エリアと後エリア
投稿・固定ページのコンテンツ前エリアは、トップページで解説した「前と後エリア」と場所と同じになります。
- 投稿は、投稿ページコンテンツ前エリアは上に、後エリアは下にウィジェットが設置されます
- 固定ページは、固定ページコンテンツ前エリアは上に、後エリアは下にウィジェットが設置されます
CTAエリア
CTAエリアは、コンテンツ下の位置になります。
ここで間違いやすいのが、「投稿ページコンテンツエリアの後」との違いです。
投稿ページコンテンツエリアの後は、コンテンツの下にはなりますが、
どちらかと言えばページの最後に表示されます。
それに対して、CTAエリアはコンテンツのすぐ下の位置に表示されます。

 杏
杏 デザインが現在と違いますが、CTAエリアはこの位置になります。
一覧ページの前と後
一覧ページの前は、トップページ記事の上の部分に設置されます。
テキストを使いトップページをまとめていくことができます。
一覧ページの後ろは、トップページ記事の下の部分に設置されます。
テキストでまとめたコンテンツと画像を、上にするか下にするかということになります。
フッター1・2・3
フッター1.2.3は、トップページ下のフッターに設置することができます。
設定できる数は、3つになります(1.2.3)
例えば、
- 人気の記事
- 運営者情報
- 最新記事
- 固定ページ
- 画像
- 動画
ジャンルや好みで選び設置することができます。

 杏
杏 フッターにウィジェットを3つ利用すると、このような感じになります。
賢威8ウィジェットの設定方法

賢威8ウィジェット機能について、解説をしてきました。
ここからは、集客アップにつなげるために設置方法を、解説していきます。
- トップページのコンテンツ前・後エリア
- CTAエリア
ウィジェットは11カ所ありますが、必ずして欲しいのこの2カ所です。
トップページのコンテンツ前・後エリア
トップページは、ブログの看板になります。
どのような情報を発信しているのか、一目で分かるように工夫しておく必要があります。
トップページのカスタマイズ方法は、こちらの記事で解説しています。
賢威8テーマのトップページは「記事の一覧」になっています。ジャンルによっても変わってきますが、「記事の一覧」だけですと、ユーザーがブログに訪問した時に、どのような情報を発信しているのか、一目ではわかりずらくなります。また「記事一覧」を、1つ1つクリックして、見てくれることもありません。賢威8テーマのトップページをサイト型に変更したい人に向けて、HTMLやCSSを使わずに、固定ページを使う1番簡単なやり方を解説していきます。
Word Pressテーマ初期の「記事一覧」の状態になっている人は、カスタマイズしていきましょう。
カスタマイズした上で、トップページのコンテンツ前・後エリアにウィジェットを設置していきます。
 杏
杏 私のトップページはコンテンツ前(上)に設置しています。
ジャンルや好みによって、ウィジェットを1つにするか2つにするか選んでください。
CTAエリア
CTAを設置することでコンバージョン率を上げることができます。
CTAウィジェットは、ユーザーに次の行動を起こさせるために使っていきます。
例えば、
- お問合せ
- メルマガ登録
- 資料請求
ブログは、読み終わると、そこで満足して終わりになってしまうことがあります。
その後のリアクションを起こしてもらうためにも、必要な項目を設置していく必要があります。
このリアクションこそが、ブログの見込み客で1番大事だと言えるのです。
アクセスを増やせても、次のステップが無ければ、収益化の仕組みが作れなくなります。
そのためにも、しっかり仕組みを作ることが重要です。
CTAのデザイン作成
CTAを設置するには、画像や文字の工夫が必要になります。
ユーザーが、CTAにたどり着いた時に迷わず行動に移してもらえるようなデザインにしていきます。
コツとしては、数種類のデザインを作り1つずつ実験してみる方法です。
実験することで反応が良いデザインが分かるので、チャレンジしてみてください。
CTAの設置方法
CTAを作成したら、ウイジェットで作成していきます。
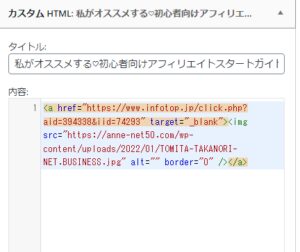
選択すると、「タイトル」「内容」が表示されています。
下記のように表示されるので、「内容」欄にHTMLを貼り付けていきます。
方法としては、CTA画像をワードプレスメディアに保存をしておきます。
保存した画像のURLと、リンク先のHTMLを作成していきます。
作成方法は下記をコピーして使ってください。
<a href=”リンク先URL” target=”_blank”><img src=”画像URL” alt=”” border=”0″ /></a>
赤枠部分に、リンク先とCTAボタン画像のURLを入れて、HTMLを作成します。
これをコピーして、ウィジェットの「内容」欄に貼り付けていきます。
貼り付けができたら、「完了」をクリックします。
ブログを開き、設置できているか確認をしてみて下さいね。
まとめ
今回は、【賢威8】ウィジェット機能の使い方と、設定方法について解説してきました。
賢威のウィジェットは、あらかじめ用意されているので、初心者でも使いやすくなっています。
ブログジャンルに応じて、賢威のウィジェット機能を取り入れ、集客につながるブログ運営をしていきましょう!
参考にしていただけたら、幸いです。