杏
杏 ブログにインスタグラム画像の埋め込み方について、分かりやすく解説しています。また、クチコミに活用できるX(旧Twitter)の埋め込み方もお伝えしているので、参考にしていただけたらと思います。
私は、トレンドブログで、インスタグラムの画像は良く使っています。
例えば、
- グルメ
- ファッション
- コスメ
- ショップ
ブログで紹介やレビューを記事にする場合、便利なのが「インスタグラム」と「X(旧twitter)」です。
トレンド系は、インパクトを強調するために、文章と画像で表現すると伝えやすくなります。
しかし、使用する際には、注意点もあるのです。
画像や文章を投稿している人が、なんらかの事情で「削除」してしまうケースもあります。
そのため、削除された投稿内容は、ブログに空白ができてしまうのです。
空白を放置しないためにも、ブログの定期的なチェックを心がけてインスタを使っていきましょう。
インスタグラム埋め込み機能について
インスタグラムを埋め込む機能とは、上記のようにブログに画像を埋め込むことができます。
表示されたインスタグラムの投稿をクリックすると、そのままインスタグラムのページにリンクされます。
埋め込みされた画像は、引用扱いとなり、著作権に属さないので使うことができます。
ただ、投稿者側から「削除依頼」の連絡が来た場合は、削除をしてくださいね。
1度だけ、私は削除依頼をされた経験がありますので、やはり配慮は必要です。
インスタグラム画像を、ブログに埋め込む方法
インスタグラム画像は、キャプションを入れる、入れない、2つのやり方があります。
推薦するのは、キャプションを入れない方法になります。
理由は、キャプションを入れてしまうと、コメントまで記載されてしまうので、見た目にもよくないのです。
では、画像埋め込みのやり方を見ていきましょう。
- インスタグラム画像検索
- 埋め込みコード
- キャプションを追加しない場合
インスタグラム画像の検索方法
インスタグラムでは、画像検索する方法が2通りあります。
- ショップのホームページから検索
- インスタグラムから検索
1つ目は、取り扱っているショップのホームページから、インスタ画像を検索する方法です。
メリットとしては、一般の投稿よりも、インスタ画像削除される確率が少ないことです。
例として、ゴディバの商品の画像を使いたい場合、ゴディバを検索しホームページを開きます。
ホームページ下に、SNSのアイコンがあるので、ここからインスタを開き画像をチェックすることができます。
現在では、企業ホームページの多くが、SNSのアイコンを設けているので、画像が探しやすくなっています。
2つ目は、インスタグラム内から検索する場合です。

インスタグラムの検索から、使いたい商品名、またはブランド名を入れて検索します。
こちらは、企業投稿以外にも、一般の人の投稿からも、見つけることができます。
HTMLコードを使い埋め込む
ブログに表示するには、インスタグラムのHTMLコードを埋め込んでいきます。
こちらは、キャプション付きのやり方になります。
まずは、インスタグラムで使いたい画像を検索し選択していきます。
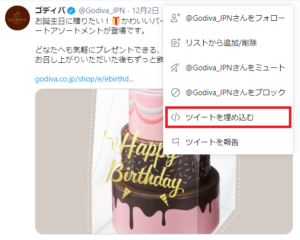
選んだ画像の、右上(赤枠①)をクリックします。
右上をクリックすると、洗濯項目が出てきます。
上から、5番目の「埋め込み」(赤枠②)をクリックします。
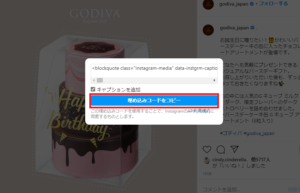
埋め込みをクリックすると、「埋め込みコードをコピー」が出るので、クリックします。
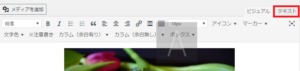
ブログに戻り、ワードプレス「テキスト」(赤枠)を開き、埋め込みたい部分にペーストしていきます。
HTMLコードを、ブログにコピーしたら、ワードプレスをビジュアル画面に切り替えて、表示されているか確認します。
キャプション付きで表示されていたら、完了となります。
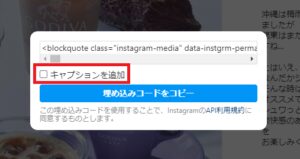
続いて、キャプションなしのやり方になります。
シンプルに「埋め込みコードコピー」上の「キャプションを追加」のチェックを外すだけとなります。
キャプションをなしで、画像埋め込みをしている記事があるので参考にしてみて下さい。
X(旧Twitter)投稿を、ブログに埋め込む方法
X(旧twitter)の投稿を、ブログに埋め込んでいきます。
活用方法としては、クチコミ評価の時などに使っていきます。
例えば、
- 商品についてのクチコミ
- 使ってみた感想
- 体験談
ブログの内容に適した課題の、クチコミツイートを検索していきます。
では、埋め込み方法を、詳しくみていきましょう。
- twitterツイート検索
- 埋め込みコード
X(旧twitter)ツイート検索方法
パソコンとスマホでは、検索場所が違ってくるので参考までに両方の検索場所を説明します。
こちらは、パソコンになります。
パソコンは、画面右上に検索窓があるので、キーワードを検索していきます。
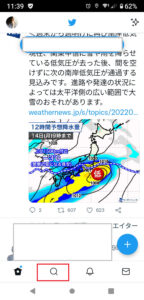
次にスマホの場合は、画面下の、虫メガネアイコンをクリックすると検索窓が表示されます。

キーワードを入れて検索します。
検索すると、関連するツイートが出てくるので、ザックリ読みながら適したコメントを探していきます。
ブログに埋め込むツイート数としては、4~5くらいがオススメです。
多すぎず、少なすぎずくらいがベストですね。
HTMLコードを使い埋め込む
ブログに埋め込むツイードを選択したら、画面右上をクリックします。
画面右上に(赤枠部分)になります。
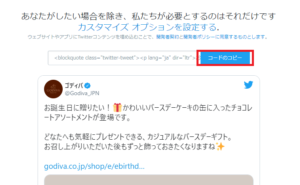
画面右上をクリックすると、このように表示されるので「ツイートを埋め込む」をクリックします。
「ツイートを埋め込む」をクリックすると、上記画面になるので「HTMLコードのコピー」をクリックします。
ブログに戻り、ワードプレスのテキストに、HTMLコードを貼り付けていきます。
やり方は、インスタ画像埋め込みと同じになります。
「テキスト」⇒「ペースト」⇒「ビジュアル」⇒「確認」
このような順序で進めて下さいね。
まとめ
今回は、インスタグラム画像とTwitterツイートをブログに埋め込むやり方を解説しました。
雑記型ブログや、トレンドブログを運営している方には、とても便利な機能だと思います。
インスタ画像埋め込みのほかに、ブログに便利なツールを解説しているので、よかったらご覧ください。
ネットでの画像切り抜きが可能な「rapture」といわれるツールになります。私はブログ運営に活用しています。使い方をマスターしておくと、とても便利なので皆さんもダウンロードして使ってみてください。便利なキャプチャについて解説していきます。ブログ運営に活躍するので、ぜひ参考にしてみてくださいね。
参考にしていただけたらと思います。
 杏
杏 インスタ画像の削除を防ぐためには、個人投稿よりも店舗や公式のインスタ画像を推薦します。