杏
杏 ブログのフォントを変更したいけどどうやるの?そんなお悩みの人に向けて、Googleフォントを使って変更する方法をお伝えしていきます。

他のブログを見ると、色々なフォントを使っていますよね。ブログにどんなフォントが適しているのかも知りたい!
私は賢威8テーマを使っているのですが、設定フォントが地味目だったで変更しました。
そこで利用したのが、Googleフォント「easy google fonts」です。
当ブログは「easy google fonts」を利用したフォントになります。
参考にしていただけたらと思います。
easy google fontsプラグインの使い方
フォントを変更するには、プラグイン「EasyGoogleFonts」をインストールしていきます。
EasyGoogleFontsは、数種類のフォントが選択できるようになっています。
では、選択するフォントや、手順について詳しく見ていきましょう。
インストール方法と設定
ワードプレスの「プラグイン」から、新規追加を選択します。
検索から「Easy Google Fonts」を入力します。
検索すると、Easy Google Fontsが出てくるので、「今すぐインストール」を選択します。
インストールしたら、「有効化」を選択します。
ワードプレス左側に、「Fonts Plugin」が表示されていれば、OKです。
「Fonts Plugin」の下の「フォントのカスタマイズ」をクリックします。
クリックすると、下記の画面になるので、ここから設定していきます。
「基本設定」を選択します。
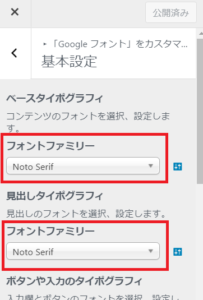
「基本設定」をクリックすると、「フォントファミリー」が2つ表示されている画面が出ます。
この画面になります。
この、「フォントファミリー」2カ所に、フォントに設定していきます。
選択すると、フォントをブログで確認できるようになっています。
フォントを設定をしたら、「公開ボタン」をクリックして完了となります。
日本語フォント
Easy Google Fontsフォントを使う場合は、日本語フォントから選択してください。
理由としては、多くのユーザーは、日本人が対象なので、馴染みやすいフォントを使うことをが1番です。
オススメなフォントは、こちらの3つ。
- Noto Serif
- Noto Serif jp
- Noto Sans jp
この3種類は、とても読みやすいフォントになります。
変更するならば、この3つから選択することをオススメします。
 杏
杏 このブログで使っているフォントは、Noto Serifを利用しています。参考にしてみて下さいネ。
Googleフォント日本語の一覧をみれるサイトがあるので、
参考までに「Googleフォント(日本語)」からご覧ください。

フォントの種類は色々ありますが、Easy Google Fontsで1番使われているのが「Noto Serif」です。
まとめ
今回は、賢威8のフォントを変更するやり方を解説しました。
ワードプレスのプラグインを使えば、簡単にフォント変更できます。
フォントを変更するだけで、ブログの雰囲気も変わるので試してみてはいかがでしょうか。
賢威8の固定ページを使って、トップページをカスタマイズする方法を
記事にしているので参考にしてみて下さい。
賢威8テーマのトップページは「記事の一覧」になっています。ジャンルによっても変わってきますが、「記事の一覧」だけですと、ユーザーがブログに訪問した時に、どのような情報を発信しているのか、一目ではわかりずらくなります。また「記事一覧」を、1つ1つクリックして、見てくれることもありません。賢威8テーマのトップページをサイト型に変更したい人に向けて、HTMLやCSSを使わずに、固定ページを使う1番簡単なやり方を解説していきます。
 杏
杏 フォントを変更するだけで、ブログの見栄えも変わってきます。読みにくさが無いフォントを紹介しているのでぜひ試してみて下さいネ。