
 杏
杏 賢威8テーマのトップページをサイト型に変更したい人に向けて、HTMLやCSSを使わずに、固定ページを使う1番簡単なやり方を解説していきます。
賢威8テーマをインストールすると、トップページは「記事の一覧」の状態になっています。
トップページのブログ「記事一覧」から、「サイト型のデザイン」に変更する方法になります。
サイト型とは、ホームページのトップ画像のようなカテゴリー分けや、どのようなサイトなのかを分かりやすく表現することができます。
ブログのトップページは、お店でいうならば、看板の役割みたいな感じですね。
- どんなショップ(情報)なのか?
- 誰が(経営者)運営しているのか?
個人的には、このようなイメージです。
トップページをカスタマイズし、訪れたユーザーに一目で分かってもらうためにも変更してみましょう。
設定前と設定後のトップページのデザインの違い
賢威8テーマをワードプレスにインストールした後と、カスタマイズ後のトップページのデザインはこちらです。
変更前のデザイン

テーマをインストールして、このようにトップページに「記事一覧」が表示されます。
新しい記事が1番上に表示され、積み重なっていきます。
記事は読みやすいのですが、ブログのコンセプトがイマイチわからないことがあります。
変更後のデザイン

記事一覧だったトップページを、カスタマイズした後のデザインになります。
ホームページのような雰囲気を作り出すことができました。
誰に向けて、何を伝えたいのかが分かりやすくなりましたよね。
ネットのアクセスや滞在時間は、かなりシビアなので瞬間的に理解されなければ、ページを閉じられてしまうことが多いのです。
そのためにも、興味を引くようなトップページは重要です。
トップページをカスタマイズする方法
トップページは、ブログの”メインフェース”になります。
魅力的なデザイン構成と、文章が重要です。
一目でユーザーに分かりやすいページにしていくことで、滞在時時を引き延ばせることができます。
- 誰が
- 何を
- 情報発信しているのか
知ってもらうためにも、この3つは明確にしておくことが必要です。
トップページをカスタマイズする場合、ブログの記事が、ある程度増えてから変更してください。
記事が少ないと、トップページをカスタマイズしても形になりません。
 杏
杏 記事数が足りないと、変更しても見栄えも悪くなるので、最低でも30記事くらい書いてから変更してみてください。
固定ページを作る
トップページを変更するには、固定ページを使っていきます。
固定ページを設置されていない人は、こちらの記事を参考に設定してみて下さい。
サイトやブログには、運営者情報の設置が必要になります。WordPressで固定ページを作り、お問い合わせ、運営者情報のメニューバーを設置する方法を分かりやすく解説しています。Googleアドセンスを申請する場合は、プライバシーポリシーも必要となります。
固定ページを設置されている人は、固定ページを新規追加をしていきます。
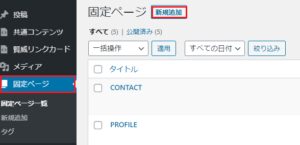
ワードプレスの設定画面から、固定ページを選択します。
固定ページ⇒新規追加の順で進みます。
新規固定ページは、2つ作っていきます。
フロントページ
1つは、フロントページを作ります。
このフロントページが、新しいトップページになります。
フロントページは、タイトルを入れてもブログには反映されません。
固定ページの一覧には表示されるので、タイトルは入れておきましょう。
手順としては、
- ワードプレス固定ページから新規追加
- 固定ページに、フロントページと記載する
- ページにタイトルを入れる
- パーマリンクを変更する
- トップページ用の記事を書く
最後に、更新をクリックして完了です。
投稿ページ
2つ目は、投稿ページを作ります。
このページは、記事は書きません。
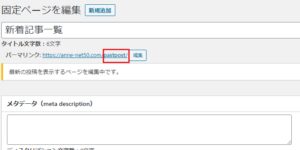
固定ページの、パーマリンクだけ変更して
「pastpost」と記入してください。
タイトルには、「新着記事一覧」と記入してください。
手順としては、
- ワードプレス固定ページから新規追加
- 固定ページに、投稿ページと記載する
- ページにタイトルを入れる
- パーマリンクを「pastpost」入力する
- 何も書かない
記入したら、更新して完了となります。
これで、固定ページが、2つ追加されたことになります。
この追加した固定ページを、ブログに表示させていきます。
トップページの表示方法
【フロントページの設定】
ワードプレス設定⇒表示設定を選んでください。
表示設定を選択すると、下記の画面になります。
表示設定画面「ホームページの表示」が、「最新の投稿にチェック」になっているので、
「固定ページにチェック」を入れ直します。
「固定ページにチェック」下に、「ホームページ」「投稿ページ」の2つを変更していきます。
先ほどの固定ページに新規追加した「フロントページ」と「新着記事一覧」を入力していきます。
初めにフロンページを設定していきます。
- ホームページの場所に、新規固定ページ「フロントページ」タイトルを選択します。
選択したら下にある「変更保存」をクリックして完了となります。
完了したら、ブログを開いて、トップページが変更しているか確認してみて下さい。
【新着記事一覧の設定】
ワードプレス設定⇒表示設定を選んでください。
表示設定を選択すると、フロントページを設定した同じ画面になります。
表示設定の、「ホームページ表示」下の「投稿ページ」を設定してきます。
- 投稿ページの場所に、新規固定ページ「新着記事一覧」を選択します。
選択したら、下にある「変更保存」をクリックして完了となります。
完了して確認してみると、「新着記事一覧」ページは、ブログに表示されません。
プラグインやCSSなどを使って、新規新着記事一覧を表示するのですが、
もっと簡単な方法で表示させるやり方があります。
私のやり方になるので、他の方法で設置したい人は、違うやり方を使って下さいネ。
- フトントページで作った記事下に、「新着記事一覧ボタン」を設定するだけです。
ボタン設置をする。
こちらボタンを設置するだけで、「新着記事一覧」にリンクされるようになります。
こちらをコピーして、赤文字の部分を変更してください。
- URLは、新着記事のページを入れる。
- テキストは、新着記事と入力する。
この方法が、1番簡単なので参考にしてみて下さいね。
まとめ
今回は、固定ページを使ってトップページをカスタマイズする簡単なやり方を解説しました。
ブログ型「記事一覧」と、サイト型では、見た目のデザインと分かりやすさが違ってきます。
また、トップページをカスタマイズすることで、どのようなブログかを明確にすることができます。
カスタマイズは、自分の好みでデザインが決めれるので、ジャンルに合わせて作成してはいかがでしょうか。
他の人との差別化としても、オリジナル性の高いトップページをカスタマイズしていきましょう。