杏
杏 Googleマップストリートビューをブログやサイトに埋め込む方法を解説していきます。
ブログやサイトのジャンルによって、マップを使うケースもあります。
そこでGoogleマップストリートビューを使って、ブログやサイトにマップを埋め込んでいきます。
Googleマップストリートビューブログに埋め込む手順
Googleマップストリートビューは、ブログやサイトに埋め込むことができます。
企業や店舗の紹介にも便利ですよね。
- ショップ(店舗案内)
- 交通アクセス
画像を使うことで場所を特定しやすくなります。
今回は2つの埋め込み方法を解説していきます。
- Googleマップ
- Googleストリートビュー
Googleマップ埋め込み方法
Google Mapは、こちら
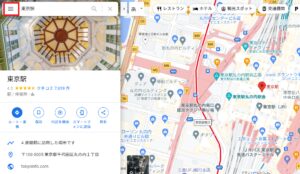
Googleマップを開いて、載せたい場所を入力し検索します。
左上(赤枠部分)をクリックをすると下記の画面に変わります。
マップに検索した住所が表示されたら、左側にある「地図を共有または埋め込む」をクリックします。
施設住所を検索して、場所が出てきたら左側上(メニュー)をクリックすると一覧が出てきます。
赤枠部分、地図を共有または埋め込むをクリックします。
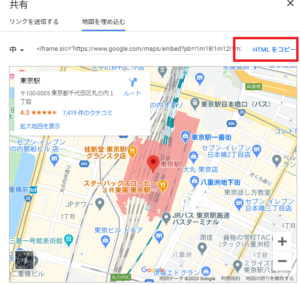
赤枠部分、「地図を埋め込む」をクリックしてください。
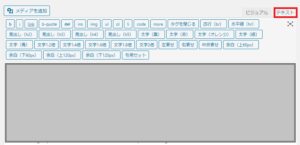
赤枠部分「HTMLをコピー」をクリックしたら、ワードプレスに戻りテキストを選択して、
先ほどのHTMLのコピーを貼り付けます(グレー部分)。
これで、Googleマップがブログに表示されるようになります。
このような感じでブログに表示されます。
ストリートビューを埋め込む方法
Googleマップを開いて、住所を検索します。
右側の画面、真ん中あたりに「画像」と「ストリートビューと360゜ビュー」(赤枠)が出てくるので
ストリートビューと360゜ビューをクリックします。
または、他の方法としてマップ画面右下の「人アイコン」(赤枠)を、
マウスを使い検索住所した場所に、ドラックしながら移動させてストリートビューを開きます。
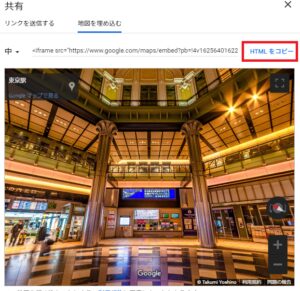
ストリートビューが表示されたら、下記の(赤枠部分)をクリックし「画像を共有または埋め込む」をクリックします。
このような画面が表示されますので、「地図を埋め込む」(赤枠)クリックします。
ストリートビューが表示され、HTMLをコピー(赤枠)をクリックし、ワードプレスに戻りテキストを選択して先ほどのHTMLコピーを貼り付けます。

これでストリートビュー画像がブログに表示されます。
このような感じにブログに表示されます。
まとめ
今回は、Googleマップとストリートビュー画像をブログに埋め込む方法を、解説させていただきました。
ショップ案内や、交通アクセスなどに使うと便利ですよね。
こちらの記事では、インスタグラム、twitterをブログに埋め込む方法を解説しています。
ブログにインスタグラム画像の埋め込み方について、分かりやすく解説しています。また、クチコミに活用できるX(旧Twitter)の埋め込み方もお伝えしているので、参考にしていただけたらと思います。