杏
杏 サイトやブログには、運営者情報の設置が必要になります。WordPressで固定ページを作り、お問い合わせ、運営者情報のメニューバーを設置する方法を分かりやすく解説しています。Googleアドセンスを申請する場合は、プライバシーポリシーも必要となります。
ワードプレスをインストールしたら、固定ページを作りメニューバーを設置していきます。
メニューバーは、ブログの上にあるタブのことになります。
私のブログで説明すると、下記の赤枠部分になります。
ジャンルによって、設定項目は変わってきますが、必ず必要なメニューバーを今回は解説していきます。
特に、運営者情報は、サイトやブログの信頼性が高まるので、しっかり記載していきましょう。
ワードプレス、必要な固定ページの設定

サイトやブログ運営には、メニューバーを作り、必要な項目を表示させていきます。
表示させる項目は、こちらの3つになります。
- お問い合せ(CONTACT)
- プライバシーポリシー
- 運営者情報プロフィール(PROFILE)
この項目をメニューバーに設置しておくと、Googleアドセンスの審査の対象になるので必ず設置しておきましょう。
では、固定ページと、必要項目の設定方法を解説していきますね。
固定ページの作り方
ワードプレスの設定画面を開きます。
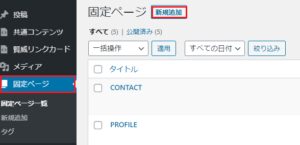
「固定ページ」から「新規追加」を選択します。

「新規追加」を選択すると下記が表示されます。

「新規固定ページを追加」タイトルを入力していきます。
新規固定ページを、3つ作っていきます。
- お問い合せ
- 運営者情報
- プライバシーポリシー
を、記載していきます。
運営者情報(プロフィール)設定
運営者情報は、できるだけ詳細を詳しく書き、画像を入れて紹介文を書いていきます。
例えば、
- 出身地や経歴
- 趣味や特技
- どうのような情報を発信しているのか
詳しく書くことで、信頼度も高くなります。
それと同時に、自分自身を認知してもらえる効果もあるので、しっかりアピールしていきましょう。
運営者情報を書き終えたら、「公開ボタン」をクリックして完了です。
プライバシーポリシーを設定
プラバシーポリシーは、下記の文章を、コピーペーストして投稿欄に貼り付けて下さい。
▲▲▲になってる個所だけ、運営者の名前(ニックネーム可)に変更してください。
コピペして変更したら、「公開ボタン」をクリックして完了です。
サイトのプライバシー ポリシーについて
当サイトに掲載されている広告について
当サイトでは、第三者配信の広告サービス(Googleアドセンス)を利用しています。
このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報 『Cookie』(氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。
またGoogleアドセンスに関して、このプロセスの詳細やこのような情報が広告配信事業者に使用されないようにする方法については、こちらをクリックしてください。
当サイトが使用しているアクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。
このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
この規約に関して、詳しくはこちらをクリックしてください。
当サイトへのコメントについて
当サイトでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しています。
これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。
また、メールアドレスとURLの入力に関しては、任意となっております。
全てのコメントは管理人である▲▲▲が事前にその内容を確認し、承認した上での掲載となりますことをあらかじめご了承下さい。
加えて、次の各号に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。
- 特定の自然人または法人を誹謗し、中傷するもの。
- 極度にわいせつな内容を含むもの。
- 禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの。
- その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。
お問い合わせフォームの設定
お問い合わせフォームは、ブログに訪れた人が、運営者にお問い合わせができるようになります。
こちらは、固定ページ新規追加する前に、プラグインをインストールする必要があります。
ワードプレスの、「プラグイン」から「新規追加」を選択します。
プラグイン検索窓に、「Contact Form7」と入れ検索すると下記に表示されます。
「Contact Form7」をインストールし「有効化」にします。
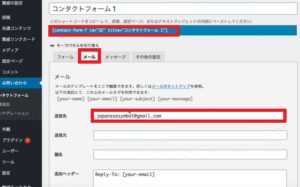
有効化にしたら、「Contact Form7」の「設定(赤枠)」をクリックします。
「設定」をクリックすると下記の「コンタクトフォーム」が表示されます。
コンタクトフォーム画面の、「メール」タブを選択します。
メールの「連絡先」は、連絡が取れる自分のメールアドレスを記入して下さい。
メールアドレスを入力したら、「上のブルーの部分(赤枠)」をコピーします。
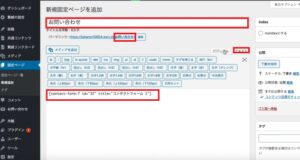
コピーをしたら、「固定ページ新規追加」に戻り、タイトルに「お問い合せ」と入力します。
投稿画面の「テキスト」を選択し、さきほど「コピー」を貼り付けていきます。
下記の表示が、貼り付けの場所となります。
パーマリンクを「contact」に変更して、
「公開ボタン」をクリックして完了となります。
これで、3つの固定ページの作成が完了できたことになります。
 杏
杏 このままでは、固定ページは、メニューバーに表示されないので、表示させるためにリンクしていきます。
固定ページを、メニューバーにリンクさせる方法
作成した固定ページをリンクして、メニューバーに表示させていきます。
ワードプレス設定画面を開きます。
「外観」から「メニュー」を選択します。
「メニュー」を選択すると、下記の画面が表示されます。
設定する場所は、画面の赤枠部分となります。
- 「メニュー構造」のメニュー名は「top-menu」と記載
- 「メニュー設定」のメニュー位置は「グローバルナビゲーション」「フッターナビゲーション」にチェック
- 「メニュー項目追加」の固定ページ「すべて表示」から、作成した固定ページにチェックし「メニュー追加」をクリック
最後に、「メニューを保存」をクリックしたら完了となります。
完了したら、ブログを開いて表示されているか確認してみましょう。

ブログメニューバーに、このように表示されていればOKです。
サイドバー運営者情報から、固定ページ運営者情報にリンクする方法
ブログのサイドバーの運営者情報から、固定ページで作った運営者情報へリンクするやり方です。
サイドバーの運営者情報は、情報量が少ないので、固定ページの運営者情報に誘導していきます。
自分を認知してもらうためにも、固定ページで作成した運営者情報を読んでもらいたいですよね。
では、サイドバーから、固定ページ運営者ページにリンクさせていきましょう。
ワードプレス設定画面を開きます。
「外観」から「ウィジェット」を選択します。
「ウィジェット」の「サイドバー」から、運営者情報を選び、投稿欄の最後に
「詳しくはこちら」と記載して、リンクを設置します。
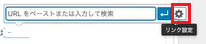
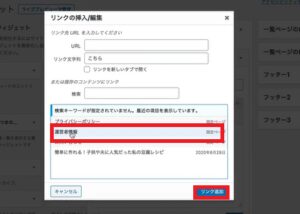
リンクマークを選択すると、下記画面が表示されるので、「歯車マーク」をクリックします。
歯車マークをクリックすると、下記のリンクの挿入/編集の画面が表示されるので、
「運営者情報」を選択し「追加ボタン」をクリックします。
運営者情報に戻り、「保存ボタン」をクリックし完了を選択します。
ブログに戻り、サイドバーの運営者情報「詳しくはこちら」をクリックして、
固定ベージの運営者情報が表示されていればOKです。
まとめ
今回は、「【WordPress】お問合せ、運営者情報、固定ページ設定方法」について解説しました。
ブログ運営に必要なメニューバーなので、設定していない人は早めに設置しておきましょう。
また、Googleアドセンス申請に必要な項目なので、審査に落ちてしまった人はメニューバーを設置してから再度、申し込みしてくださいね。