杏
杏 賢威8テーマのインストール後、ワードプレスにどう設定していくのか?知りたい人に向けて、設定方法を分かりやすく解説していきます。
当ブログは、賢威8を導入して運営しています。
今回は、賢威8テーマをワードプレスにインストールした後の設定解説になります。
セキュリティのリスクを最小限にするためにも設定は大事になります。
賢威テーマを使っていない人でも、ワードプレスの初期設定についても解説しているので参考にしていただけたらと思います。
この記事で分かることは、
- ワードプレス、インストール後の初期設定
- 賢威8テーマ、インストール後の初期設定
この2点になります。
ワードプレスのインストール後の初期設定

最初に、ワードプレスのインストール後の初期設定について解説します。
ワードプレスの初期設定は、「管理画面」から行っていきます。
ワードプレスの初期設定でやるべきことは、
- SSL化の安全設定
- パーマリンクの設定
- プラグイン導入
こちらの3点になります。
ワードプレスにログインをして「管理画面」を開きます。
SSL化の設定
SSL化の設定は、必ずやっておきましょう。
SSL化は、webのセキュリティに関わってくるので、安心してブログを見てもらうために設定をしていきます。
それ以外には、アクセス解析の精度を上げる効果があります。
SSL化の設定を忘れてしまうと、アドレスバーに警告表示されることもあるの注意してください。
ワードプレス管理画面から、一般を選択すると下記の画面になります。
一般設定で、設定するのは上から順番に、
- サイトのタイトル⇒(タイトル名を入れる)
- キャチフレーズ⇒(ブログの簡単な説明を入れる)
- wordPress(URL)⇒(例:http://anne-net50.com⇒httpの後に、小文字の「s」を入れる)
- サイトアドレス(URL)(例:http://anne-net50.com⇒httpの後に、小文字の「s」を入れる)
このように、入力設定を行ってください。
ワードプレスのURLと、サイトアドレスURLは、「http」に「s」を入れることで「SSL化」となります。
入力設定したら、保存ボタンをクリックして完了になります。
SSL化設定の確認のために、ブログのアドレスバー(赤枠部分)に、「カギのマーク」があれば設定されたことになります。
(*上記画像を参考に)
パーマリンクの設定
パーマリンクの設定をしていきます。
ワードプレス管理画面の「設定」から「パーマリンク設定」を選択します。
下記の画面が表示されます。
パーマリンク設定画面は、
- 投稿名にチェックを入れます
「投稿名」にチェックを入れたら、「変更を保存」をクリックして完了となります。
Word Pressプラグイン初期導入
プラグインを、導入していきます。
初期の設定段階で必要なプラグインは、
- Classic Editor
- Google XML Sitemaps
こちらの2つになります。
プラグインは、ブログ運営の途中で必要に応じて追加することができます。
今回は初期設定なので最低限必要なプラグインの設定とさせていただきます。
手順は、ワードプレス「管理画面」から、プラグインを選択します。
プラグインの画面から「新規追加」をクリックします。
右上の検索(赤枠)窓に「Classic Editor」と入力して検索すると簡単にプラグインが表示されます。
この手順で「Google XML Sitemaps」も検索してみてください。
この2つのプラグインをインストールしたら「有効化」をクリックして完了となります。
固定ページに、お問合せを設定する場合のプラグインは、こちらの記事で説明しています。
この記事では、初心者でも簡単にWordPressブログに運営者情報を設定する方法を解説しています。この記事で分かること・ブログ運営者情報の役割が理解できる・運営者情報の記載方法が分かる・Word Pressで運営者情報の設定方法が分かる・運営者情報を最適化するコツが理解できる
ここまでが、ワードプレスの初期設定となります。
賢威8インストール後の初期設定のやり方

ここからは、賢威8テーマを利用している方に向けての解説となります。
賢威8テーマのインストール後の初期設定をしていきます。
賢威テーマの初期設定は、
- タイトル
- 簡単な説明
- 下層ページ<title>にサイト名を表示
- 投稿設定
この4点を設定していきます。
設定は、ワードプレス管理画面の「賢威の設定」から行っていきます。
タイトル
サイト(ブログ)のタイトルを設定していきます。
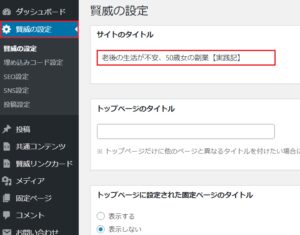
「賢威の設定」を選択すると、下記画面が表示されます。
サイト(ブログ)のタイトルを入力していきます。
タイトル名は、30文字以内で入力してください。
少なすぎても多すぎてもインパクトが弱くなるので、目安は30文字以内を目安にしてみてください。
- その下のトップページのタイトルは「何も入れなくて」OKです。
- トップページに設定された固定ページのタイトルは、「表示しない」でOKです。
簡単な説明
サイト(ブログ)の簡単な説明を入力していきます。
説明文は、どのような情報を発信しているブログかを簡単にまとめた内容を書いていきます。
下層ページの<title>にサイト名を表示
ロゴ画像下の、下層ページの<title>にサイト名を表示を設定していきます。
- 下層ページの<title>にサイト名を表示は、表示しないにチェック。

- ログイン中のGoogleアナリティックスタグは、外すにチェック
- スマートフォン向けフッターパネルは、表示しないにチェック
投稿設定
投稿設定を行います。
「賢威の設定」から「投稿設定」選択します。
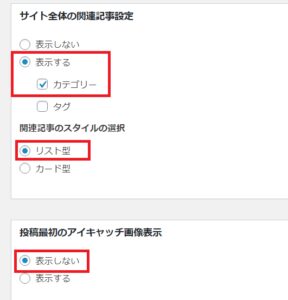
投稿設定を選択すると下記が表示されます。

- 投稿者情報を表示するは、表示しないにチェック
- 日付けを表示するは、投稿日と更新日を表示するにチェック

- サイト全体の関連記事設定は、表示するにチェック、カテゴリーにチェック
- 関連記事のスタイルの選択は、リスト型にチェック
- 投稿最初のアイキャッチ画像表示は、表示しないにチェック

- 目次の設定は、表示するにチェック、目次のタイトルに「目次」と入れます
- 目次の開閉設定は、閉じた状態で表示するにチェック
最後に、「変更を保存」をクリックすれば、賢威8テーマの初期設定は完了となります。
まとめ
今回は、ワードプレスの初期設定と、賢威8テーマの初期設定をわかりやすく解説しました。
賢威テーマを利用していない人にも参考になれば幸いです。
賢威テーマは、機能性にとても優れていること、そして何よりも初心者にも使いやすいといった面があります。
また、賢威8テーマは、ジャンルや必要に応じて様々なデザインパーツがあるので使ってみてはいかがでしょうか。
その他の、機能の使い方は、こちらの記事を参考にしてみて下さい。
多くのブロガーやアフィリエイターで、よく使われるようになったのが”キャラクター吹き出し”です。画像やイラストを使い、キャラクターを作成していきます。賢威8テーマのキャラクターって、どう設定するの?そんなお悩みの人に向けて、賢威キャラクター設定のやり方を分かりやすく解説していきます。
賢威8テーマは、リンクカードを利用するにあたりプラグインは使っていません。では、どう使っていくのかと言いますと。デザインパーツの1部として「リンクカード」のショートコードが用意されているのです。賢威8のリンクカードは、どう使うの?そんなお悩みの人に向けてリンクカードの使い方を解説していきます。